Viewing and sharing your prototypes
To quickly learn the basics of sharing your Axure RP prototypes, check out the Sharing your prototypes module of our Core training series.
You'll view and interact with your Axure RP prototypes in your web browser. When you're ready to view or publish your prototype via one of the options below, Axure RP converts your work to HTML, CSS, JavaScript, and image files, collectively known as "the HTML output."
Preview
As you're working on your prototypes, you'll want to regularly test out your progress in the browser. That's where the Preview option comes in. Click the Preview button at the top-right of the UI to view the page currently open on the canvas.
While previewing, the prototype in your browser is linked to the RP file. When you make a change in the file, refresh the prototype in the browser to see those changes.

Previews are only visible on your computer and cannot be accessed from any other device. If you need to view your prototype on a different device or to share it with others, publish it to Axure Cloud or save and share a local copy of the prototype's HTML output.
The console
When you preview a prototype, you can use the Console pane of the prototype player to test and troubleshoot your interactions.
Preview options
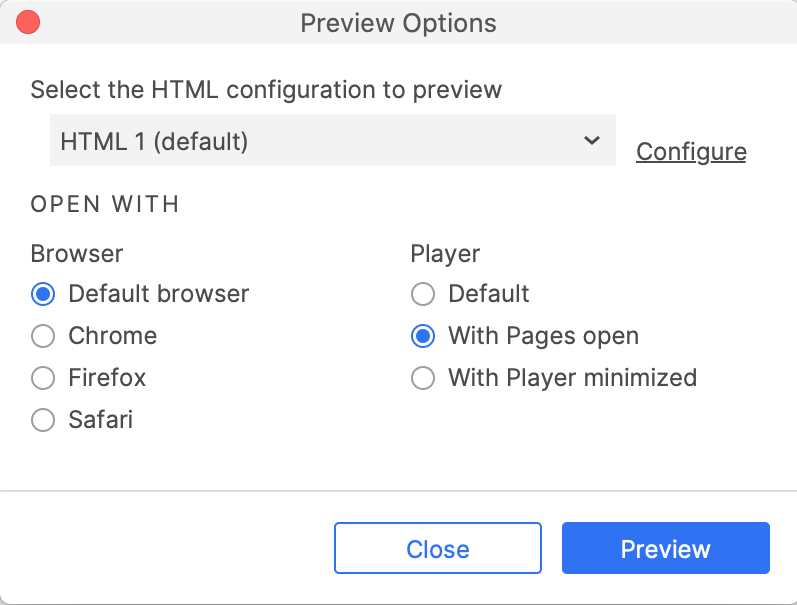
By default, previewed prototypes open in your operating system's default web browser and with the prototype player in its default state. You can change this behavior at Publish → Preview Options.
From this dialog, you can also customize the HTML output that you see when previewing.

Publish to Axure Cloud
When you need to view your prototypes on devices other than your work computer, or when you want to share your prototypes with others, publishing to Axure Cloud is the quickest option.
You can publish by clicking the Share button at the top-right of the Axure RP UI or via the Axure Cloud web interface at app.axure.cloud.

Share links
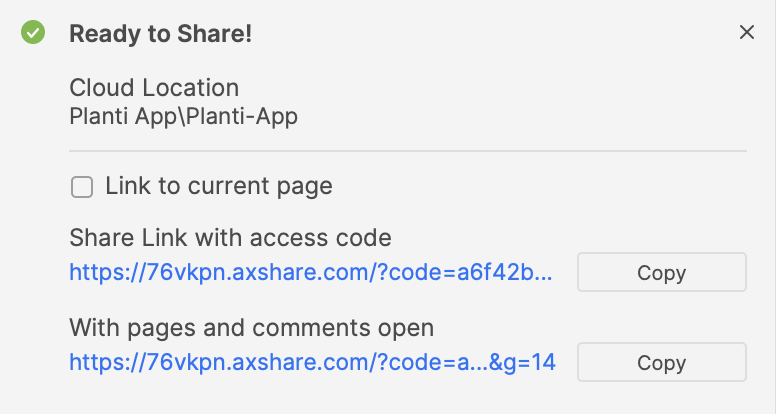
Once you publish your prototype to Axure Cloud, you'll get back a link to the published prototype that you can share with others and use on any device with a web browser.
With access code
If you set a project access code, you'll have the option to copy a link with a hashed version of the access code embedded in the link. Anyone you share the embedded link with will be able to bypass the access code page and view the prototype without manually entering the access code.

Link to current page
When sharing or updating a project, you also have the option to link to the page you currently have open on the canvas in Axure RP at the time of publishing. To do so, select the Link to current page checkbox in the Ready to Share dialog.
Discussions and notifications
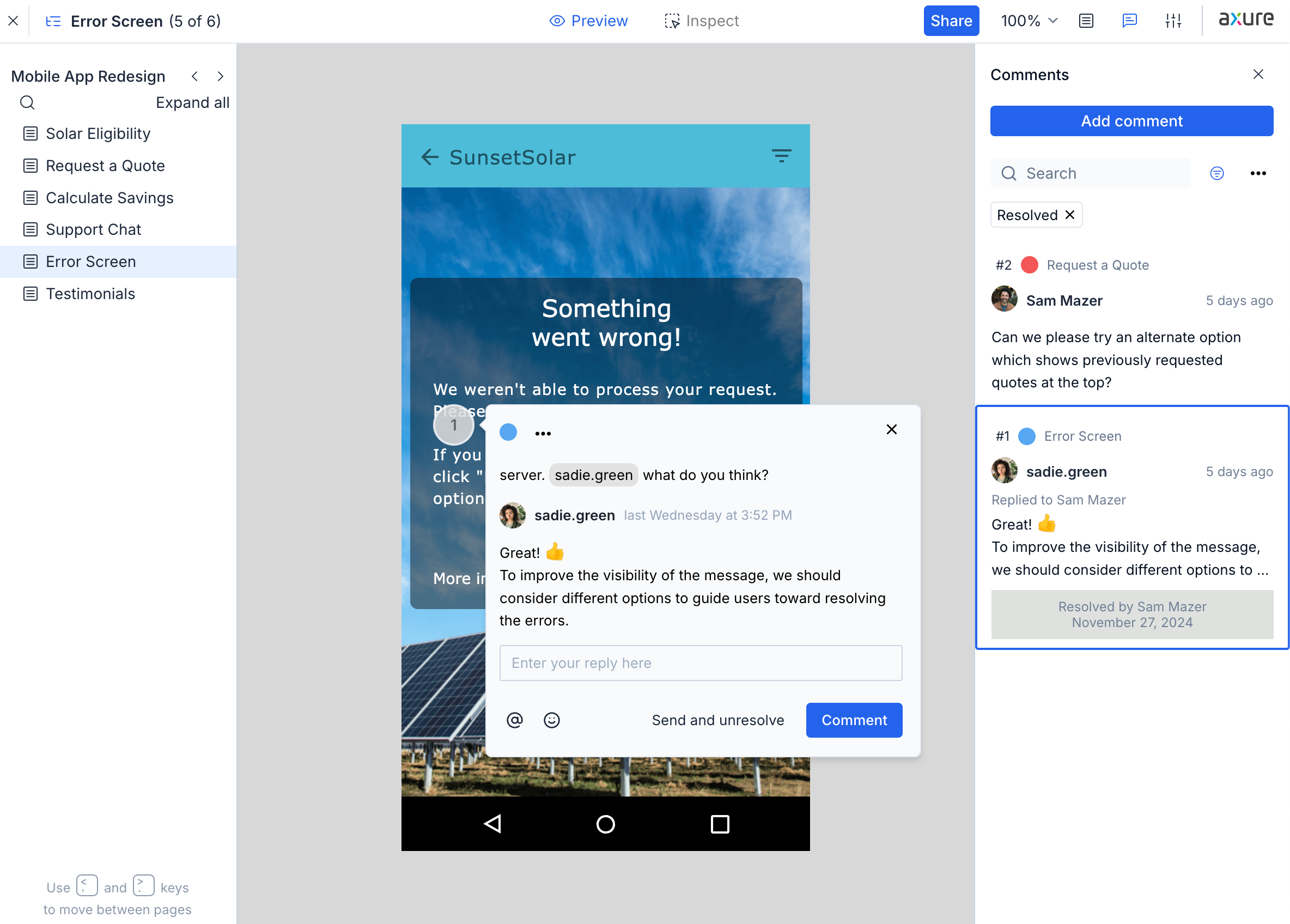
When you view a prototype hosted on Axure Cloud, you can use the Comment pane of the prototype player to discuss the prototype with your teammates and stakeholders.

You can also set up notifications to alert you when updates to the prototype are published and when new discussion comments are entered. You can receive notifications via email, Slack, and Microsoft Teams.
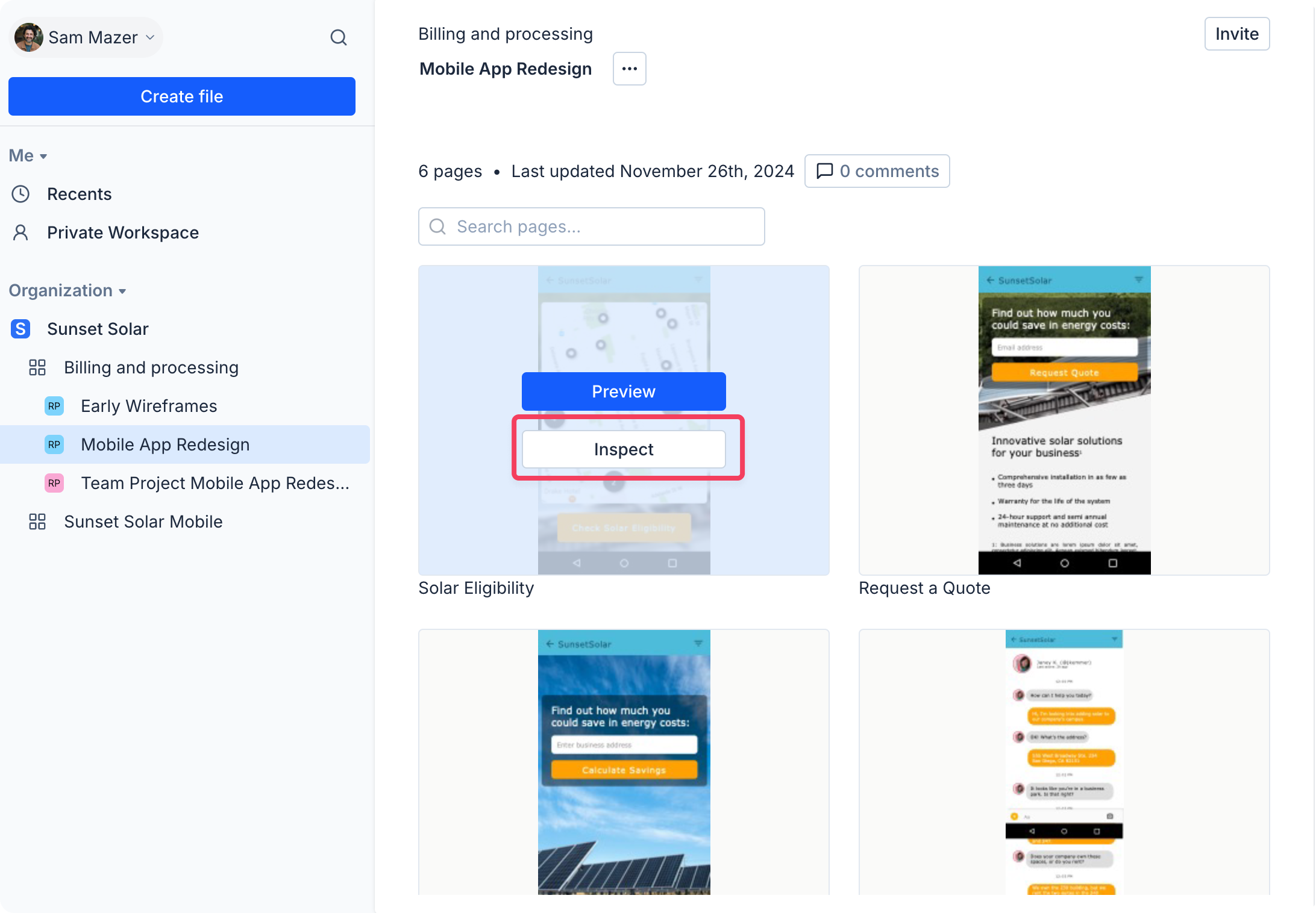
Inspect your designs
When you publish a prototype to Axure Cloud, you can inspect the prototype's pages to view style, content, and layout information about the elements on the page.

Axure Cloud mobile app
Prototypes hosted on Axure Cloud can also be accessed from the Axure Cloud mobile app. The app makes testing on mobile devices quick and simple, and you can download your prototypes for offline viewing.
When viewing a prototype on a mobile device, select Scale to width in the prototype player's view settings to make the page content fit to the device's viewport.
Axure Cloud for Business
If your team is interested in Axure Cloud's features but requires elevated security and user management, you can set up a private instance of Axure Cloud hosted on our servers or install an on-premises version of Axure Cloud on your own servers.
Click here to learn more about Axure Cloud and Axure Cloud for Business.
Publish locally
If you'd like to publish your prototype to a location other than Axure Cloud, you can do so by exporting a local copy of the prototype's HTML output at Publish → Generate HTML files. Modify the settings in the HTML Generator as needed, and then click Publish.
You can distribute the exported HTML files anywhere you'd like: you can place them on a shared network drive, zip them into an archive folder and email them, or even host them on your own web server.