Raised events
Raised events are events in components that you "raise" up out of the main component to be accessible at the page level. This allows you to configure actions under the event that target widgets outside the component. It also allows you to configure different actions under the event for each instance of the component.
Raising an event
-
Open a component on the canvas.
-
Select a widget in the component whose event you want to raise. You can also click a blank spot on the canvas to work with the component's own page events.
-
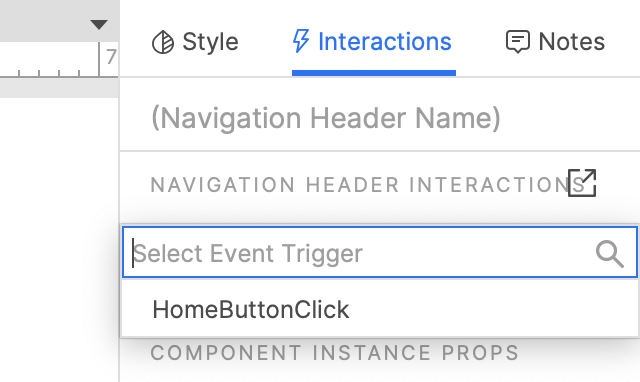
In the Interactions pane, click New interaction and select the event you want to raise.
-
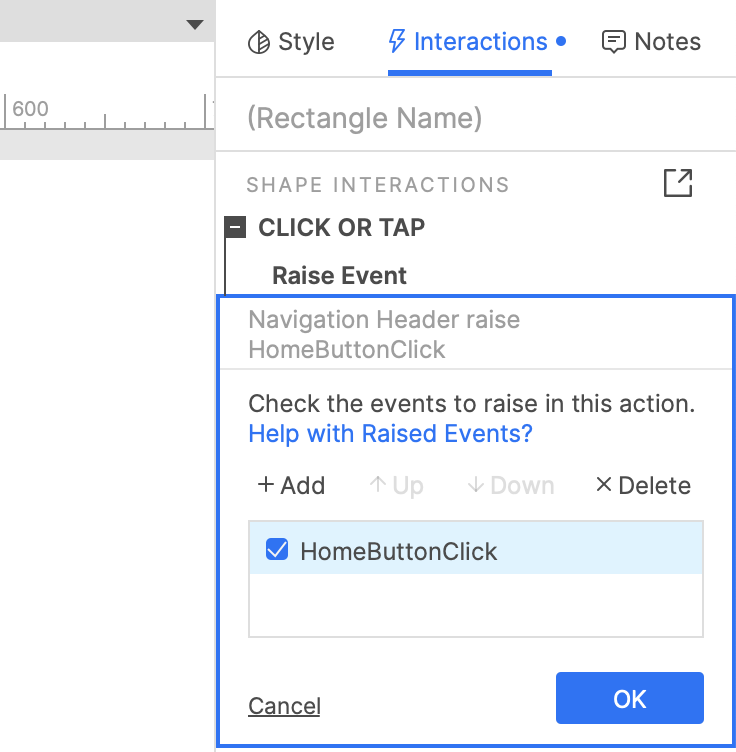
At the bottom of the action list, select Raise event.
-
Click Add to create a new raised event, and give it a descriptive name. Alternatively, you can select from the list of raised events you've previously created in this component.
You can manage all the raised events in the component you're currently editing by going to Arrange → Manage raised events.
- Click OK. You can now access the raised event from pages you've added component instances to.

Using a raised event
Once you've created a raised event in a component, each component instance will have its own version of the raised event that you can configure at the page-level. Select component instance and click New interaction in the Interactions pane to access its raised events.