Scrolling Region Tutorial
In this tutorial, you'll learn how to use a dynamic panel to make a region of the page that scrolls independently of the rest of your design.
Note
Click here to download the completed RP file for this tutorial.
1. Widget Setup
Open a new RP file and double-click Page 1 in the Pages pane to open it on the canvas.
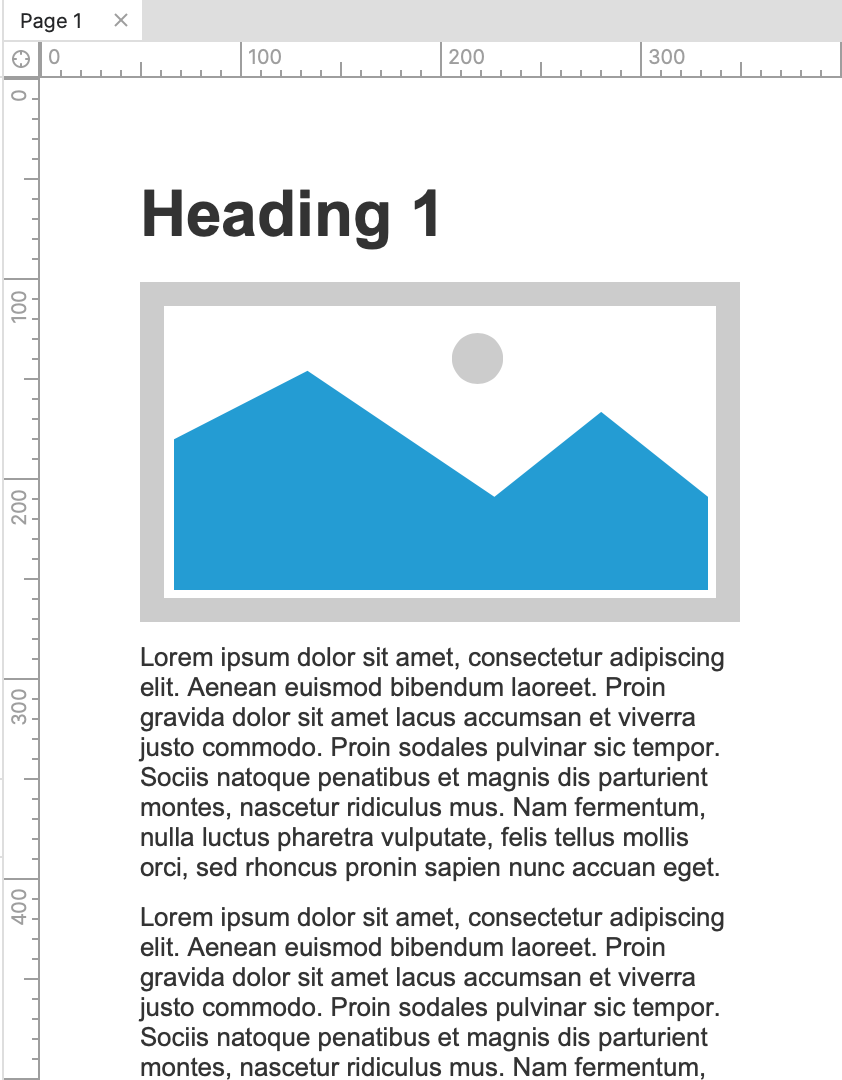
Drag a heading 1 widget onto the canvas from the Libraries pane.
Place an image widget and three paragraph widgets in a column below the heading.
Tip
You can automatically align and distribute widgets by selecting them and using the Align and Distribute options at the top of the interface.

2. Place the Widgets in a Scrollable Dynamic Panel

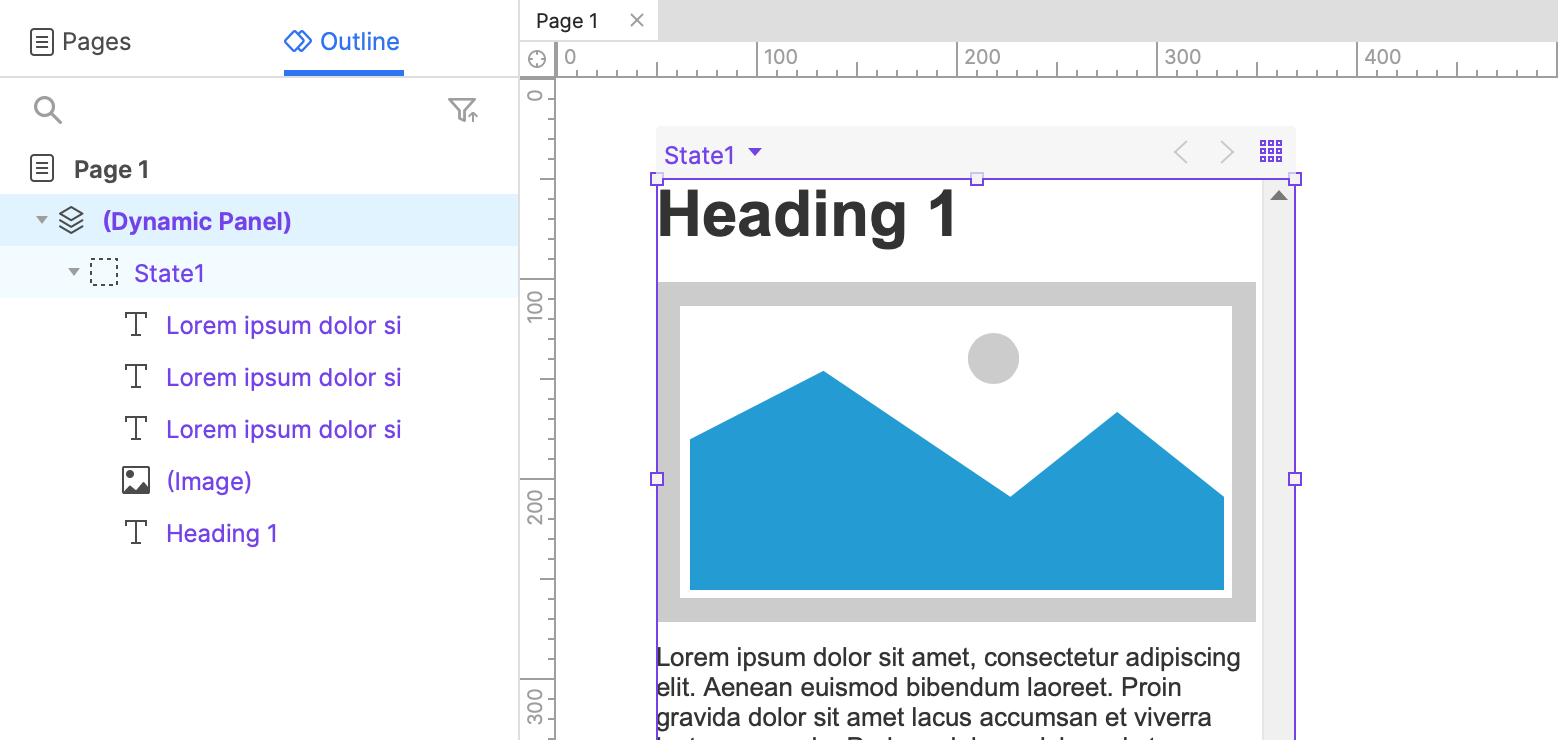
Select all the widgets on the canvas.
Right-click the selection and select Create Dynamic Panel in the context menu.

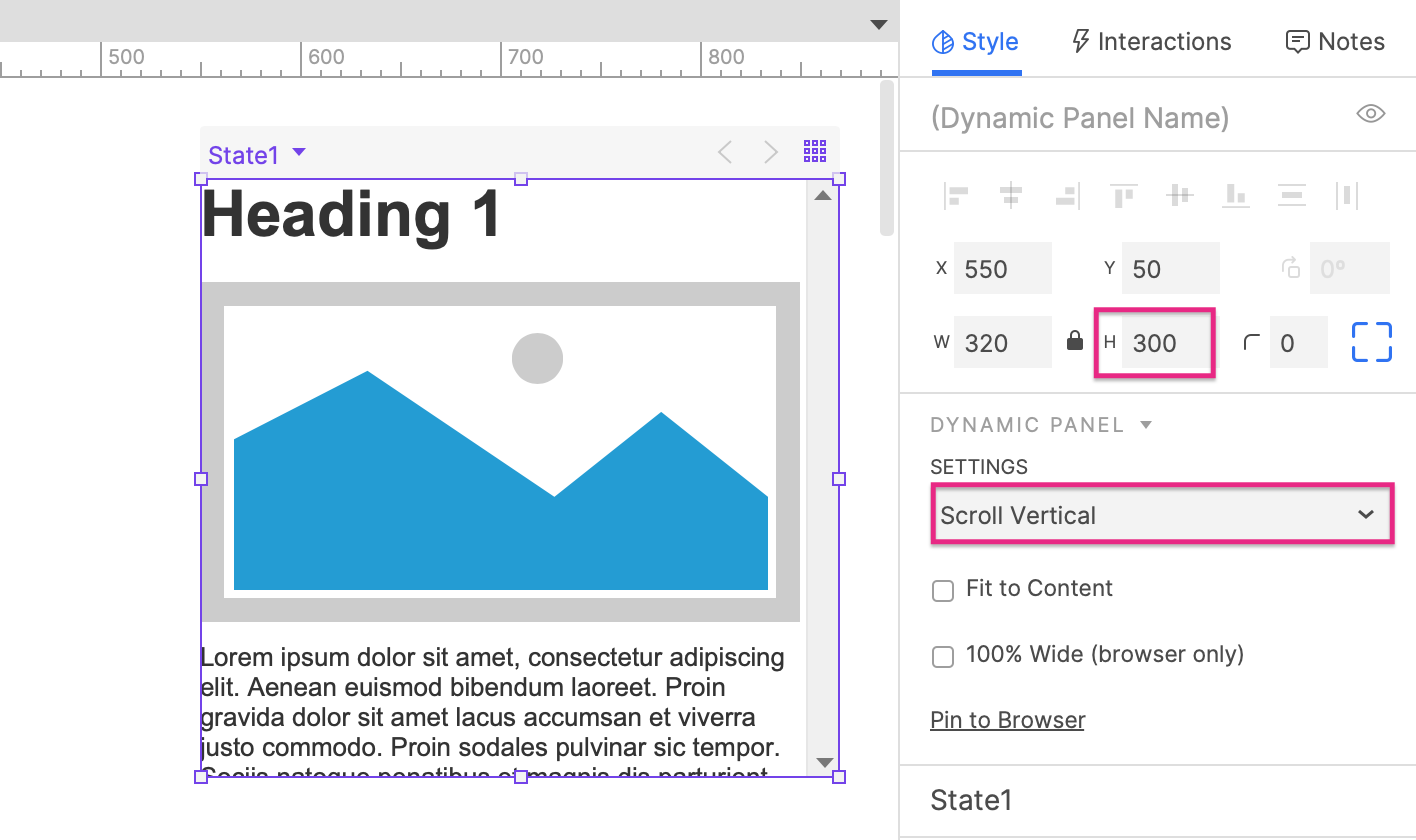
Set the new dynamic panel's height to 300, which will cut off some of the paragraph widgets.
In the Dynamic Panel section of the Style pane, select Scroll Vertical in the scrolling dropdown.
3. Preview the Page
Preview the page and scroll the dynamic panel up and down.
Additional Information and Tips
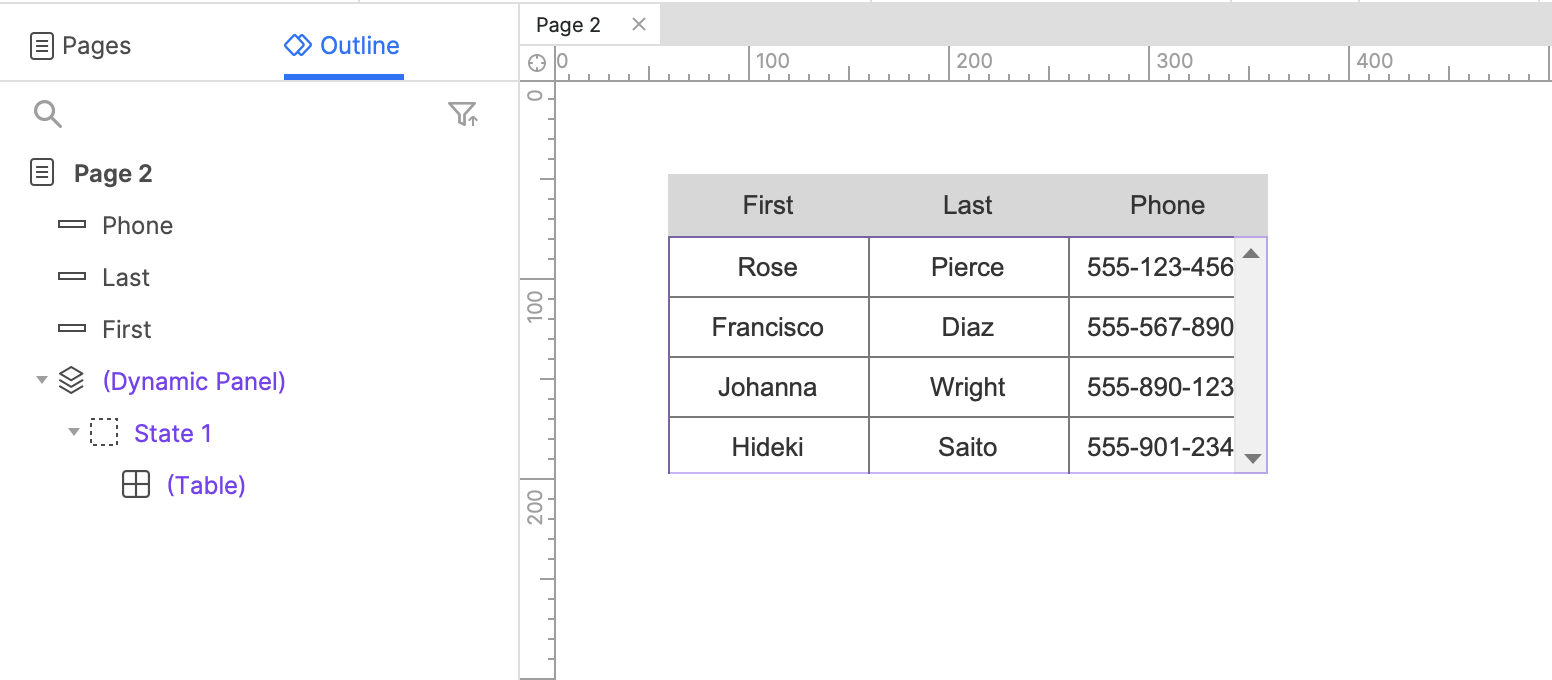
Scrollable Table with Fixed Header

You can use a scrollable dynamic panel to create a scrollable table with a fixed header. Create your table header out of rectangle widgets and place the table widget below them. Then, place the table in a scrollable dynamic panel and shorten the panel so that only a few rows of the table are visible. Scrolling the dynamic panel will give the appearance of scrolling table rows with a fixed header.
