Full width image or banner tutorial
In this tutorial, you'll learn how to make an image or bar of color that fits to the full width of the browser window.
1. Widget setup

-
Open a new RP file and double-click Page 1 in the Pages pane to open it on the canvas.
-
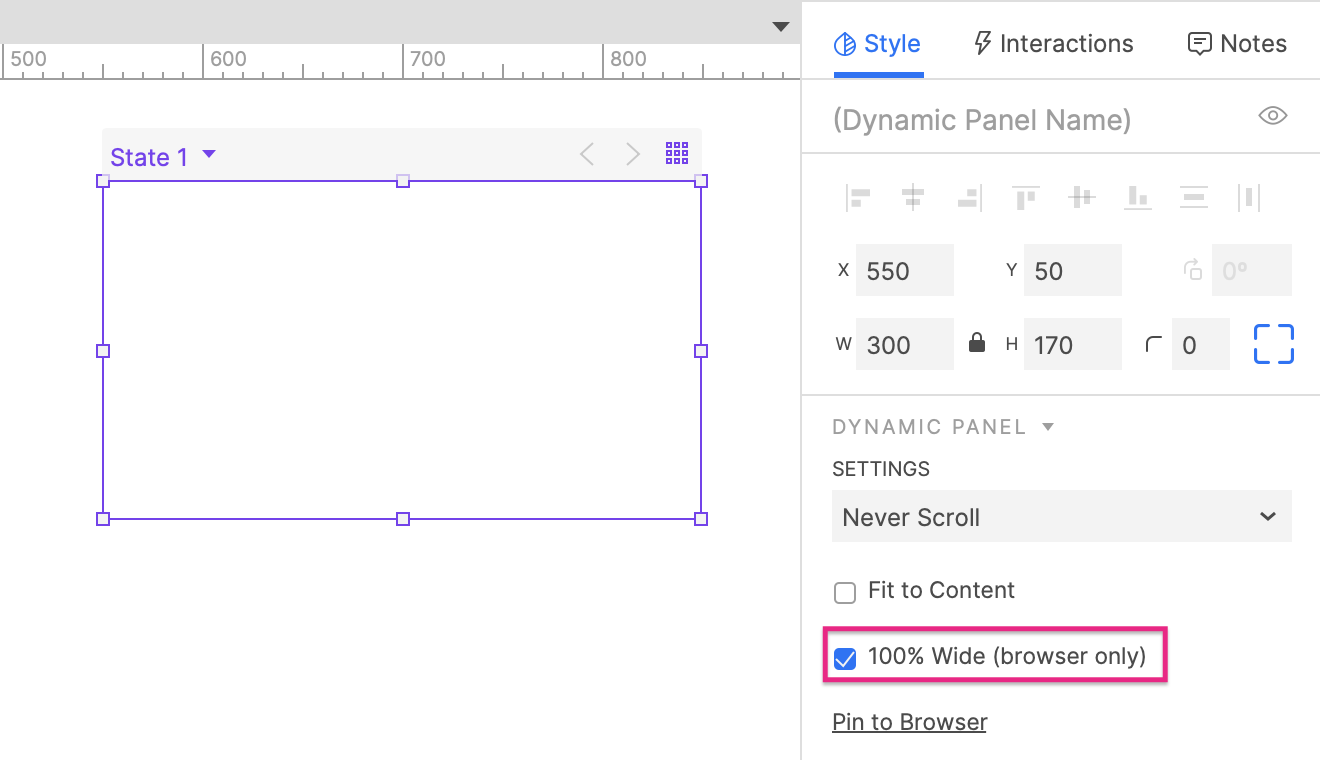
Drag an empty dynamic panel widget onto the canvas from the Libraries pane.
-
In the Style pane, check the box for 100% wide (browser only).
2. Give the dynamic panel a fill color or image
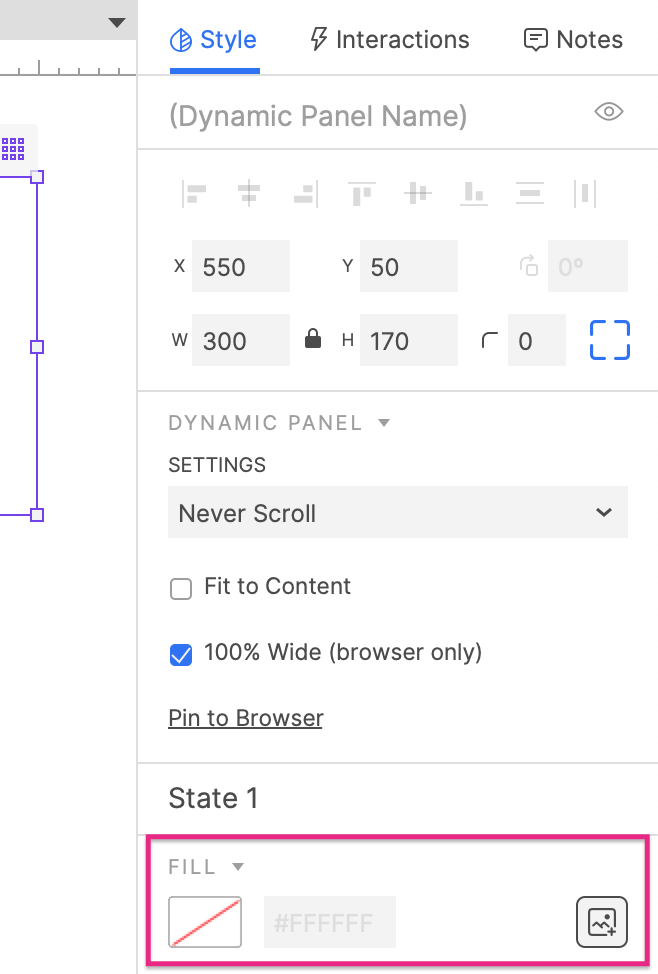
Use the options in the Fill section of the Style pane to set the dynamic panel's background fill:
-
To give the dynamic panel a fill color, click Color and use the options in the color picker.
-
To instead give the dynamic panel a background image, click the Image icon and then Choose image to import an image file from your computer.
Set the image to Stretch to cover in the dropdown to the right to ensure that it will always fill the full width of the dynamic panel.

3. Preview the page
-
Preview the page. The image should span the full width of the browser window.
-
Try resizing your browser window, and notice that the image always adjusts to fit to the new width.
Additional information and tips
Full-width image carousels
For a full-width image carousel, combine this technique with the one taught in the rotating carousel / slideshow tutorial. Give each state of the dynamic panel a different back image, and cycle through the images using the method described on that page.