Updating repeater rows
In this tutorial, you'll learn how to dynamically update data in a repeater's dataset using the Edit row data action.
1. Widget setup

-
Open a new RP file and open Page 1 on the canvas.
-
Drag a rectangle widget onto the canvas, right-click it, and select Create repeater from the context menu.
-
Edit the Column1 cells to be numbered from 1-3.
2. Update the row's column1 value when the rectangle is clicked
-
Select the rectangle widget and click New interaction in the Interactions pane.
-
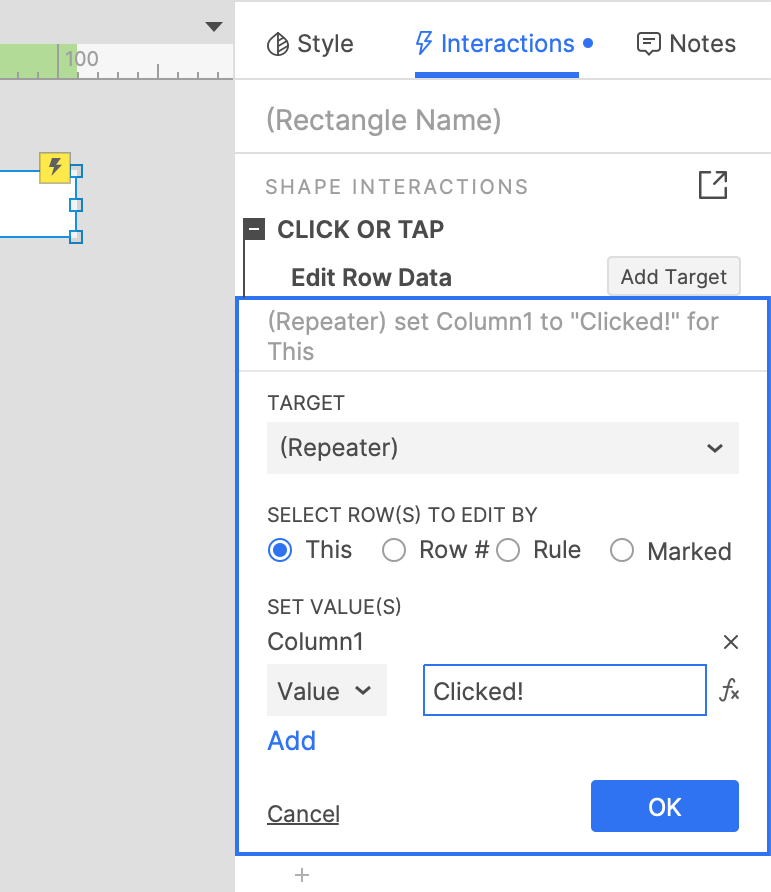
Select the Click or tap event in the list that appears, and then select the Edit row data action.
-
Select the repeater widget in the Target dropdown.
-
Leave the This radio button selected.
-
Click +Select column and select Column1 in the list.
-
Leave Value selected in the dropdown that appears, and enter
Clicked!in the text field next to it. -
Click OK to save the action.

3. Preview the interaction
Preview the page in your web browser and click a rectangle in the repeater. Its text should update to "Clicked!".